Bytes of beauty
Timeline
2 week (July, 2023)
Role
Tools
Figma, HTML, CSS, JavaScript
Introduction
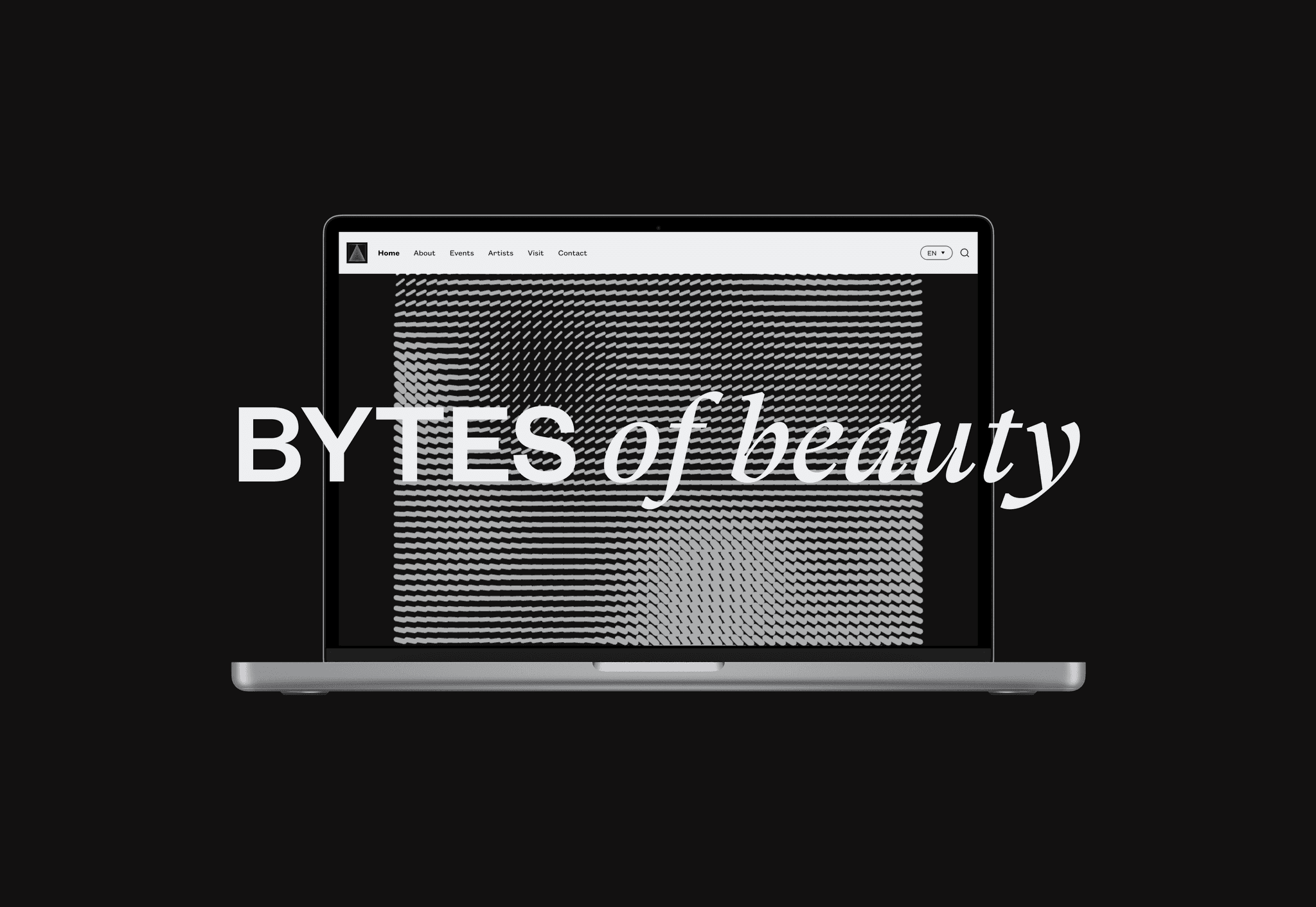
Bytes of Beauty is a website design concept for a fictional exhibition on generative code, AI, and art. Through an immersive and visually captivating online experience, visitors embark on a journey of exploration and inspiration.
As the creator of this concept, I personally crafted animations and images using creative code, infusing my artistic vision and technical expertise. This hands-on approach ensures a unique and dynamic representation of the exhibition's themes.
My role
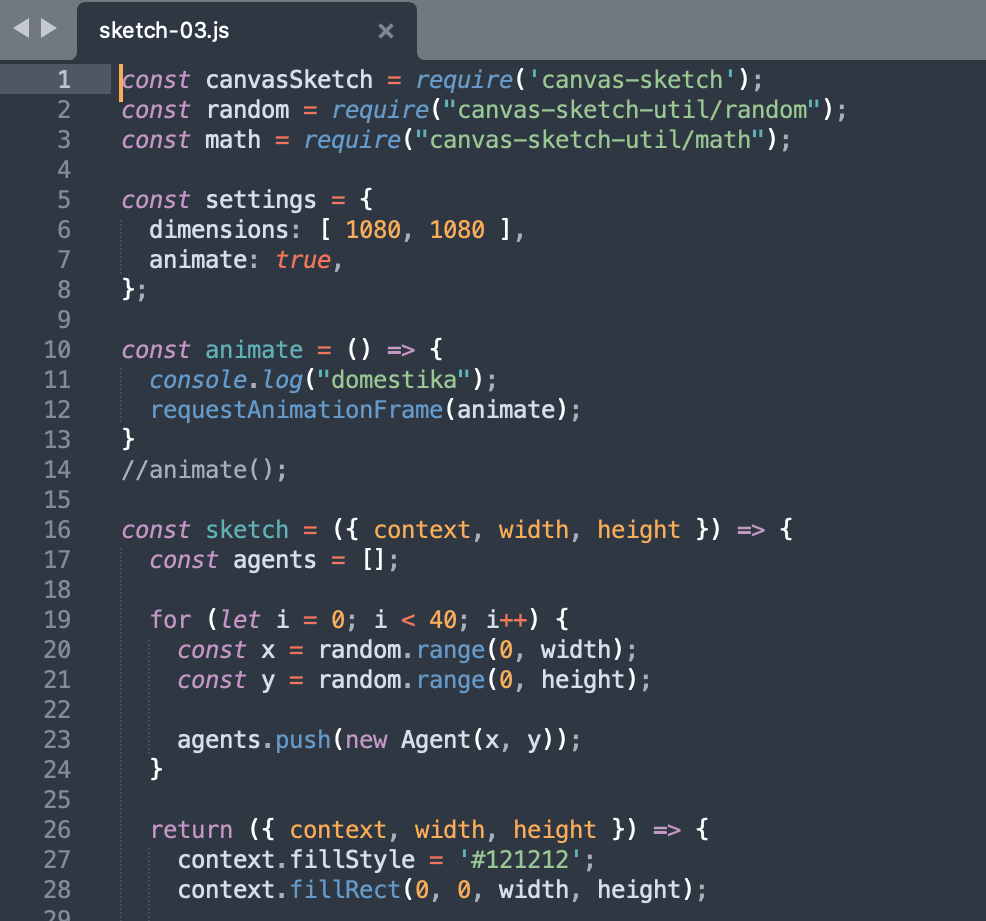
I've always been fascinated by the use of programming to create unique visual compositions. That's why I decided to enrol on a creative coding course in JavaScript. In the course, I discovered how to create captivating visual combinations of text and images using tools like Node.js and Sublime Text as a text editor. I thought it would be a good idea to turn these creations into a website, using it as a platform to practice and showcase my UI design skills in a unique way.
I set aside two weeks, dedicating one to completing the course and the other to crafting the website's design using Figma.
Goal
The project's goal was to develop the website's homepage that would include key sections such as the hero section, an exhibition introduction, a display of diverse installations and workshops, an artist showcase, and a footer. Another objective was to establish an immersive experience aligned with the project's theme, emphasising the integration of interactions across the entire site.
Drawing inspiration
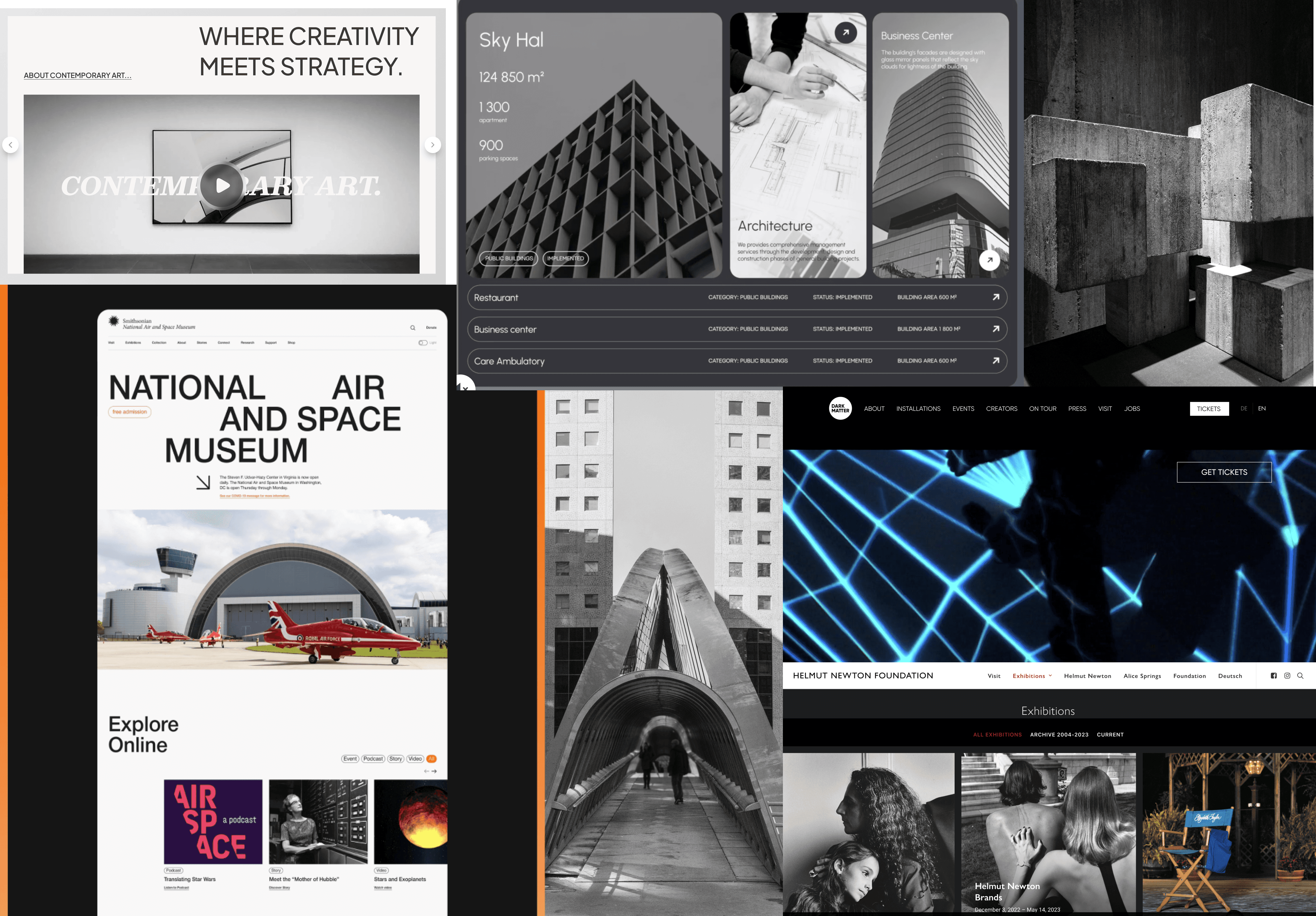
I began the process by researching museum websites to understand how they structured their content and sections. Considering the technological and futuristic essence of the visual style I had crafted through coding, I opted to draw inspiration from industrial aesthetics, specifically the brutalist style. To organise these ideas and better visualise the composition and its harmony, I created a moodboard in Figma.
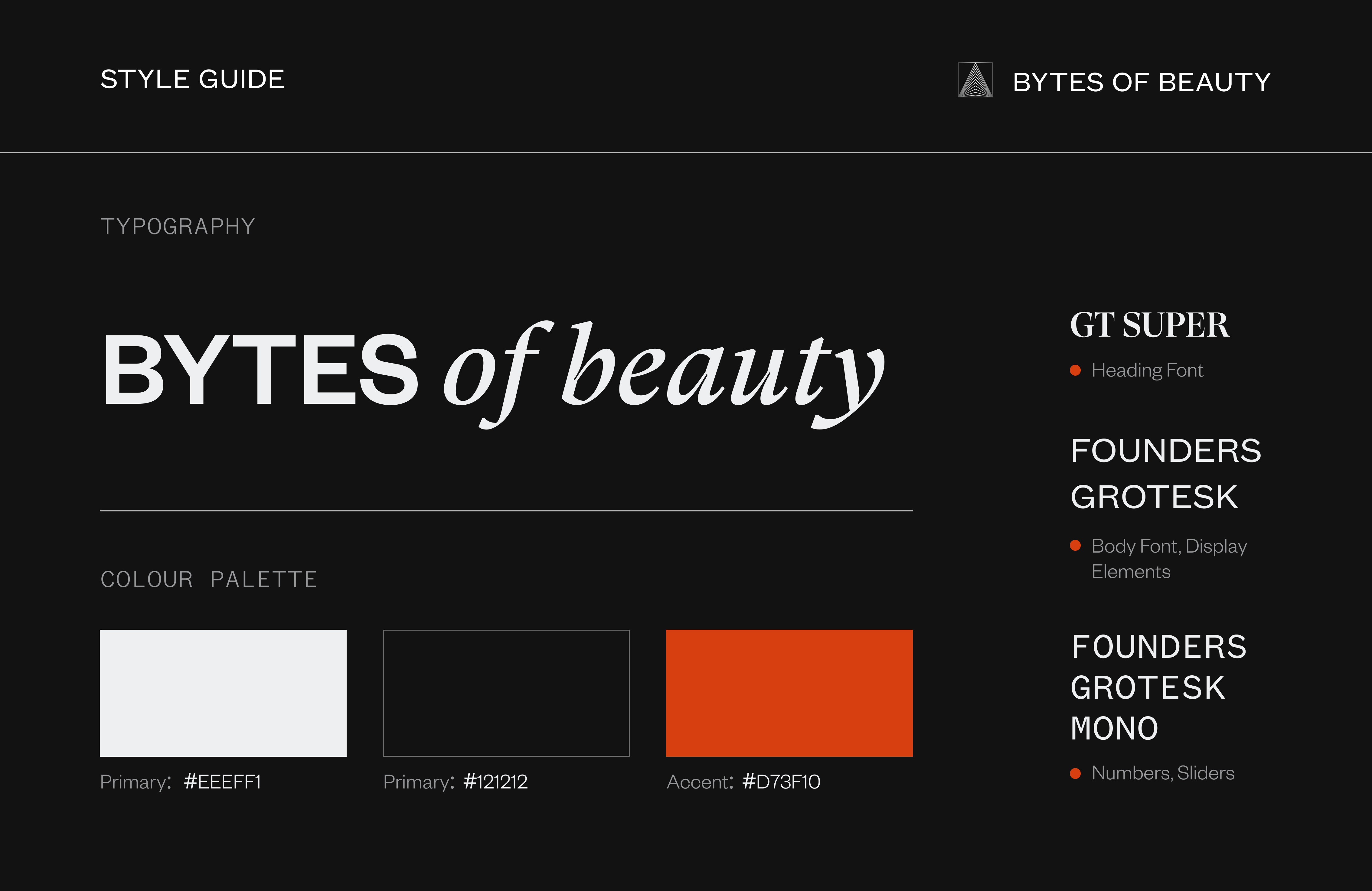
Visual style guide
The visual language of the website revolves around a seamless blend of organic and technological elements, with a minimalistic and raw approach.
Colour palette
To create this aesthetic I opted for a monochromatic color scheme of greys for the background and text. This bold contrast makes content stand out, delivering a strong visual impact. I also used a vivid orange as accent colour to draw attention to specific elements and interactions.
Typography
I chose the "Founders Grotesk" typeface, a sans-serif with a modern, straightforward vibe, for the body text. To complement this, I opted for the sophisticated "GT Super" serif typeface for headings and display elements. The combination of bold and chunky text, along with variations in text size, aimed to evoke a contemporary and direct aesthetic.

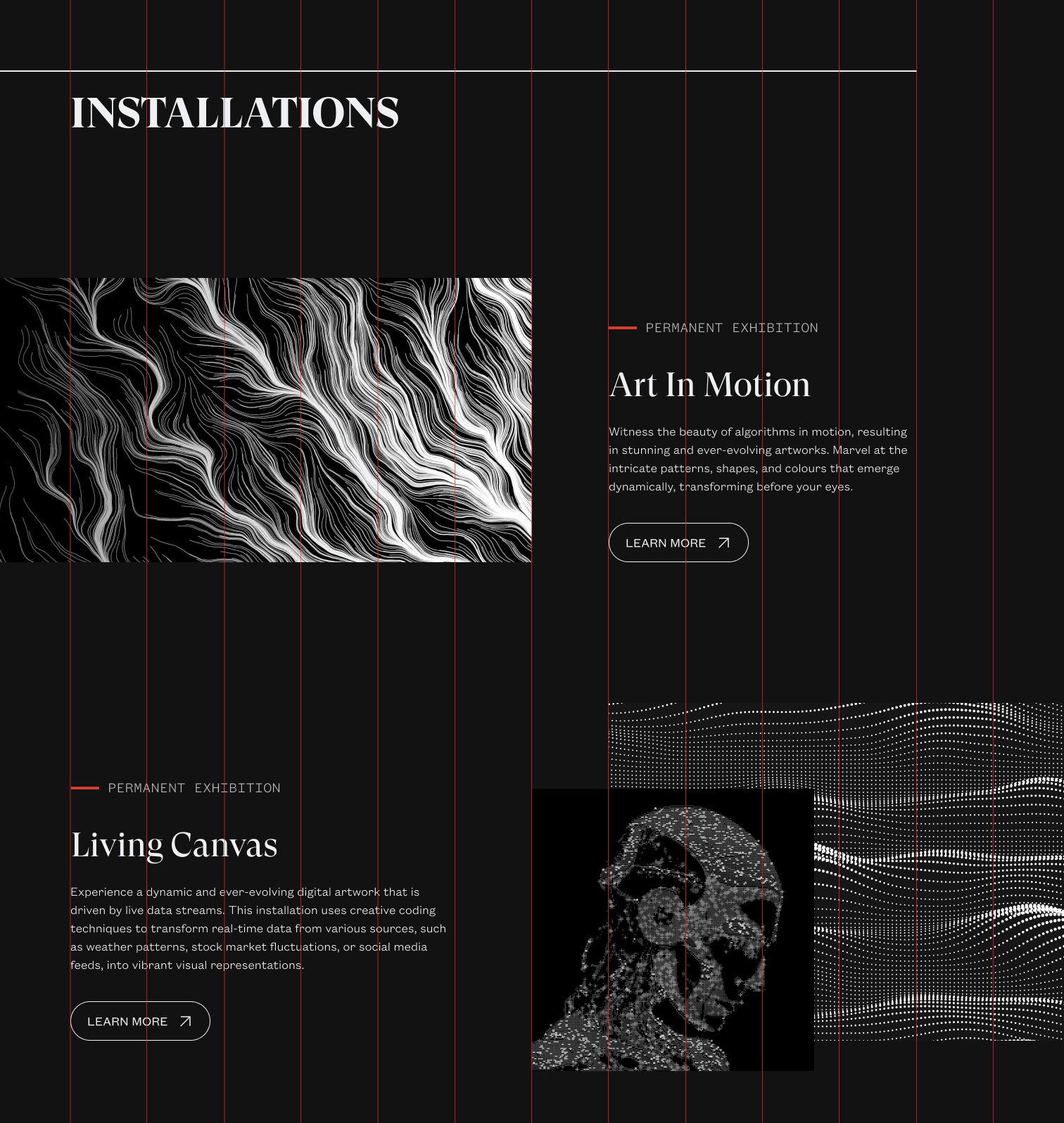
Grids
To consistently organise elements throughout the layout, I employed a 12-column grid with a margin of 100 pixels.

Interactions
Interactivity plays a crucial role in this website design concept, creating an engaging experience for visitors. Through interactive elements like sliders, scroll-triggered animations, and immersive transitions, users are encouraged to actively participate and explore the exhibition. To achieve this dynamic experience, I created components and variants of various UI elements and entire sections of the layout which I then animated in Figma.
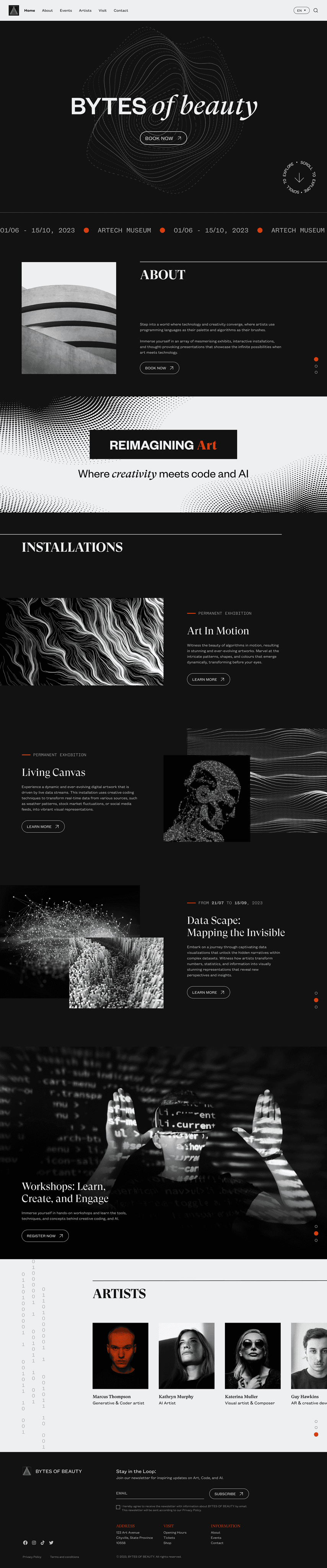
Final design
Here is the final version of the art exhibition's homepage with its different sections.

Walkthrough
Get a glimpse of these interactions in action through this brief walkthrough video!
Final thoughts
Embarking on this project has been an incredibly enriching experience for me. It marked not only my introduction to creating unique visual composition with code, but also my first real foray into the world of web design. Furthermore, I enhanced my skills in interaction design, delving into various aspects including the creation and integration of dynamic text, scroll animations, and sliders. This enabled me to craft an immersive user experience that truly engages and captivates.
This entire design journey has reinforced the importance of ongoing learning, highlighting that the key to crafting outstanding digital products and offering users exceptional experiences lies in embracing continuous growth.